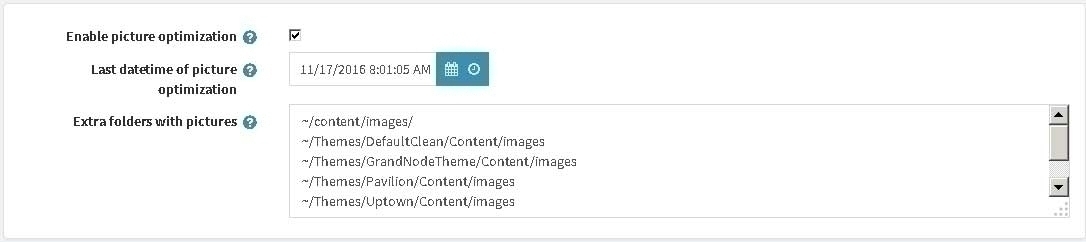
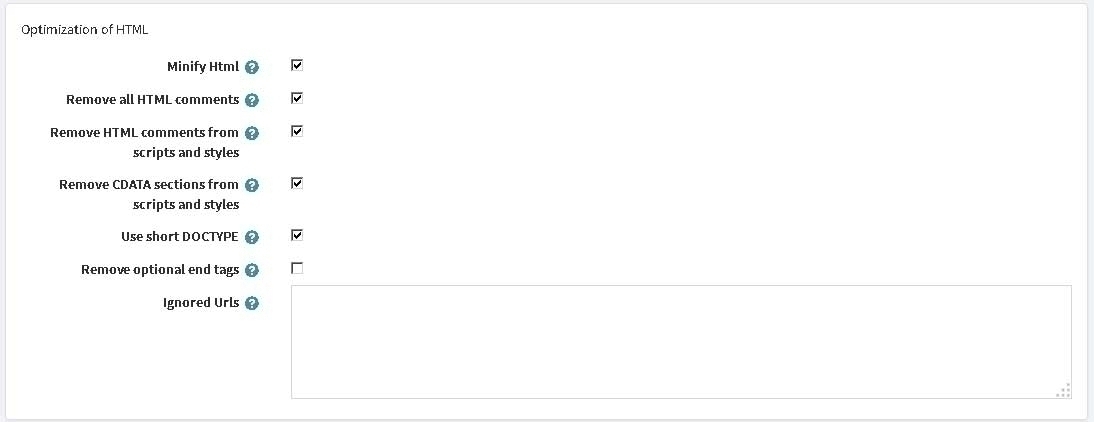
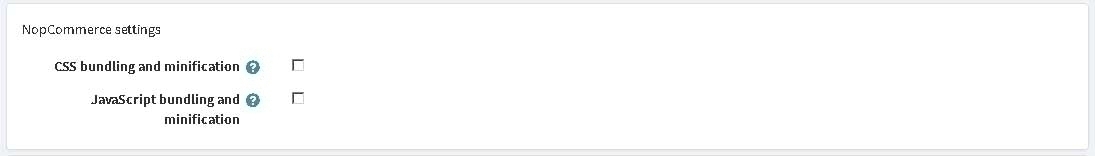
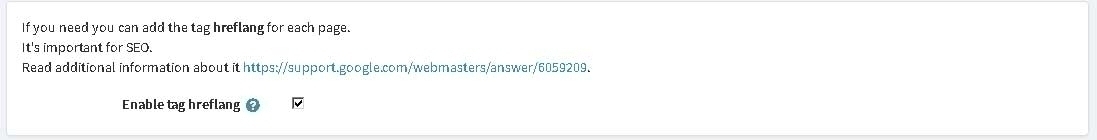
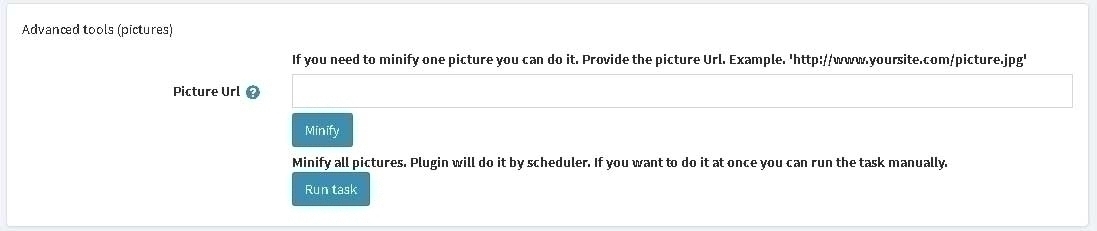
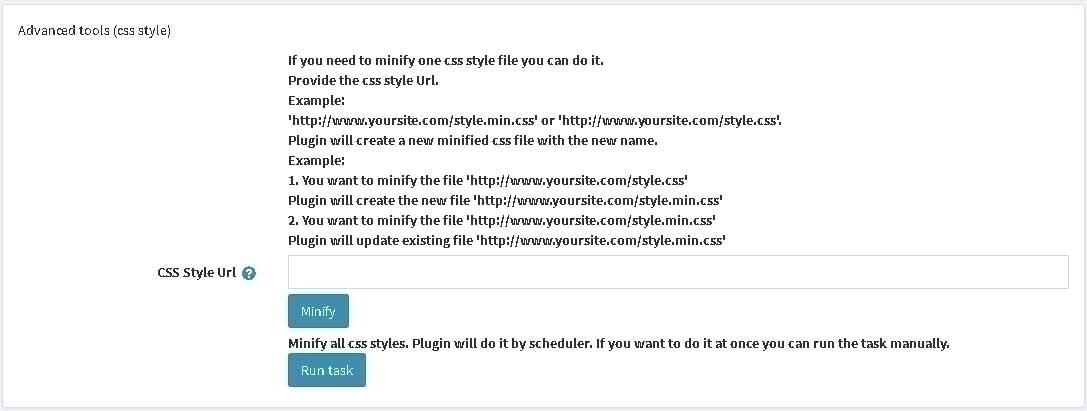
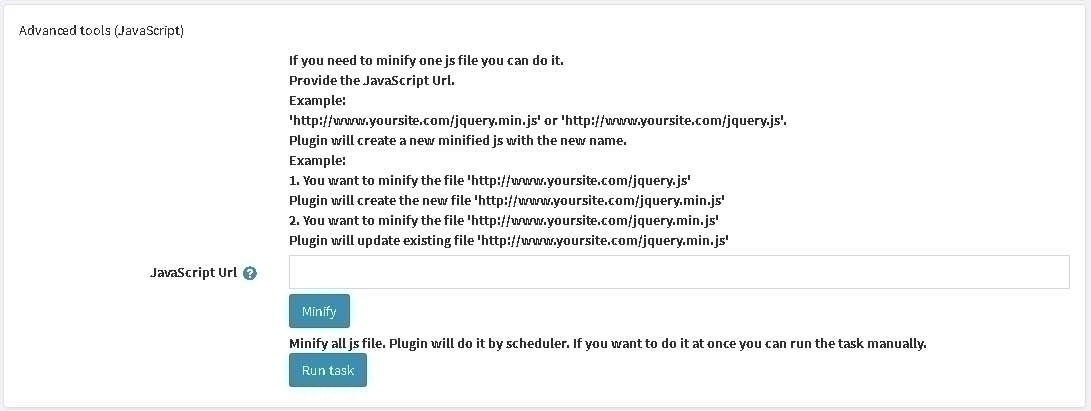
Installation and configuring plug-in nopPagespeedTools 3. How to add several URLs in "Excluse css styles (Urls)", "Don't inline css styles (Urls)", " etc. You can configure plugin very easy, But plugins has a lof of features. You should enabled plugin after installing. See the picture. Plugin allows to minify pictures (.JPG and .PNG). You can enable this feature. You can set the folders with the pictures. Don't forget to add your theme folder too. First time plugin will minify all pictures and will save the time stamp when he finishes the work. It's important. Next time plugin will minify only new files. You can set how to minify HTML. Be carefully, this settings affect only on HTML file. If you use external CSS or JS files you should use next settings. You can set URLs for which you wull not use HTML minifications, example (/simplecheckout). All inline CSS styles and JS scripts will me minified too. You can configure optimisation of external CSS style. Plugin will create minified CSS style if the original CSS style doesn't have minified version. If you use minified version of the file plugin will ignore it. You can configure optimisation of external JS Scripts. Plugin will create minified JS script file if the original JS script file doesn't have minified version. If you use minified version of the file, plugin will ignore it. You can enable standard NopCommerce bunding and minification for CSS and JavaScript from this page too. If your SEO specialist asked you to add 'hreflang' tag for each page, you should enbaled this parameter. Plugin has advanced tools. You can minify one picture file or run the task for minification all pictures from this page. This task will run by scheduller. Plugin has advanced tools. You can minify one CSS style. By default plugin will create minified version of CSS style and plugin will ignore your minified versions of CSS styles. Sometimes the minified version has comments. If you want to reminify this file you can use this feature. You can run the task for minification all CSS styles from this page. This task will run by scheduller. Plugin has advanced tools. You can minify one JS script file. By default plugin will create minified version of JS script file and plugin will ignore your minified versions of JS script file. Sometimes the minified version has comments. If you want to reminify this file you can use this feature. You can run the task for minification all JS script files from this page. This task will run by scheduller. If you need to fix JavaScript code on selected place into the HTML page, you should use data attribute data-fixedscript="1" for it. Example <script data-fixedscript="1">/*body of script*/</script> 3. How to add several URLs in "Excluse css styles (Urls)", "Don't inline css styles (Urls)", " etc. You should add each URL in new line, you can use mask and comment for URLs. Check the URLs in your HTML source code and add them


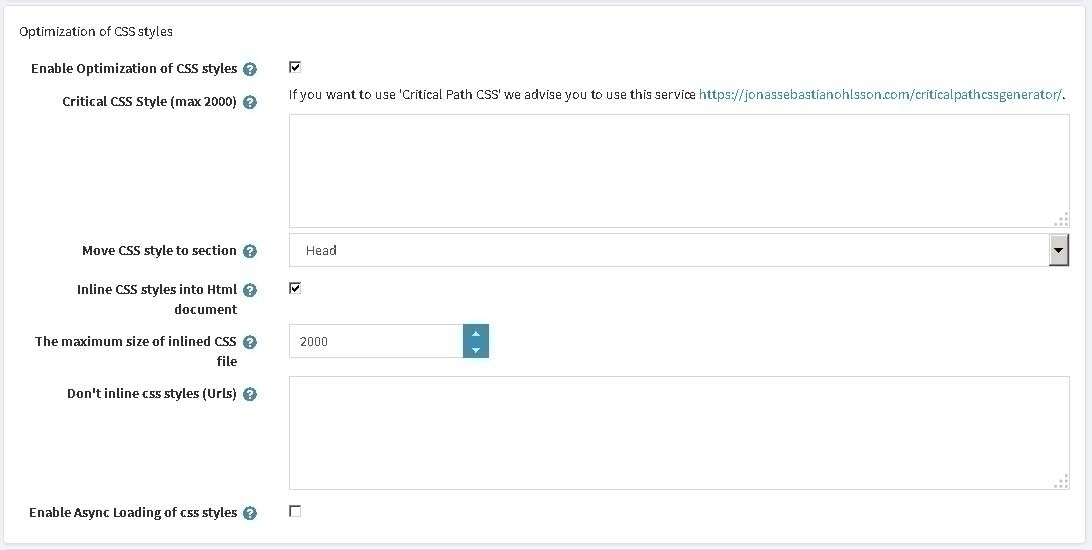
Critical CSS Style
You can set CSS styles and these styles will be inlined in 'head' section. If you have very large CSS styles you should inline them manually in .CSHTML file.
Move CSS style to section
You can move all CSS styles to 'head' section or to 'footer' section or leave them in original places.
Move only external css links to 'footer' section
If you want to leave inlined CSS styles in original places you should enable this parameter.
Example.
Google said you that you has "problem external loadings". You decided to inline Crytical CSS styles in your Head.cshtml file and wanted to move all another CSS styles (bunding CSS style) to 'footer' section.
Inline CSS styles into Html document
You can inline small external CSS style files.
The maximum size of inlined CSS file
You can set the maximum size if inlined CSS files.
Don't inline css styles (Urls)
You can set the list of CSS styles which you don't want to inline.
You can load all external css styles in async mode.
Example.
You have inlined crytical CSS styles in head.cshtml file, and you want to load another external CSS styles in async mode.
You can set the list of CSS styles (external) which will not load in async mode.
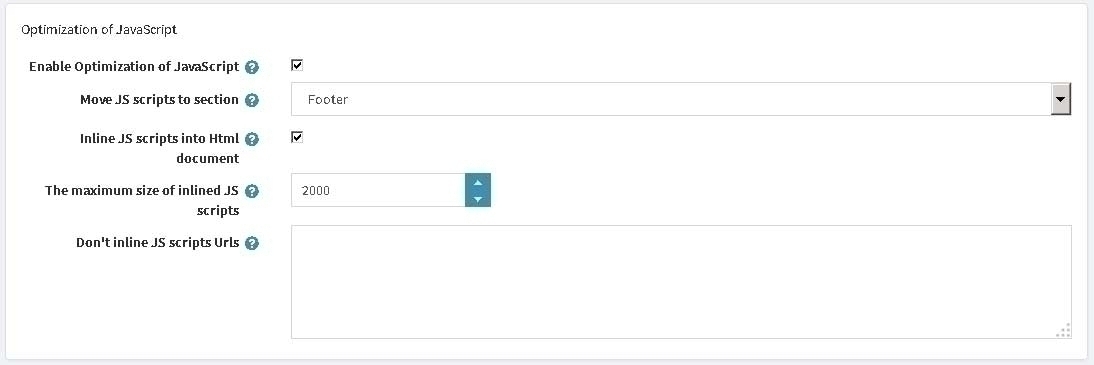
Move JS scripts to section
You can move all JS scripts to 'head' section or to 'footer' section or leave them in original places.
Inline JS scripts into Html document
You can inline small external JS script files.
The maximum size of inlined JS scripts
You can set the maximum size if inlined JS script files.
Don't inline JS scripts (Urls)
You can set the list of JS script files which you don't want to inline.





<script data-fixedscript="1" src="/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
Example
This is static URLs
http://www.yourstore.com/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
~/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
You can comment one of URLs using symbol # (second URL was commented)
http://www.yourstore.com/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
#~/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
/Content/jquery-ui-themes/smoothness/jquery-ui-1.10.3.custom.min.css
You can use mask * in URLs too (for all files from this folder)
http://www.yourstore.com/Content/jquery-ui-themes/smoothness/*
