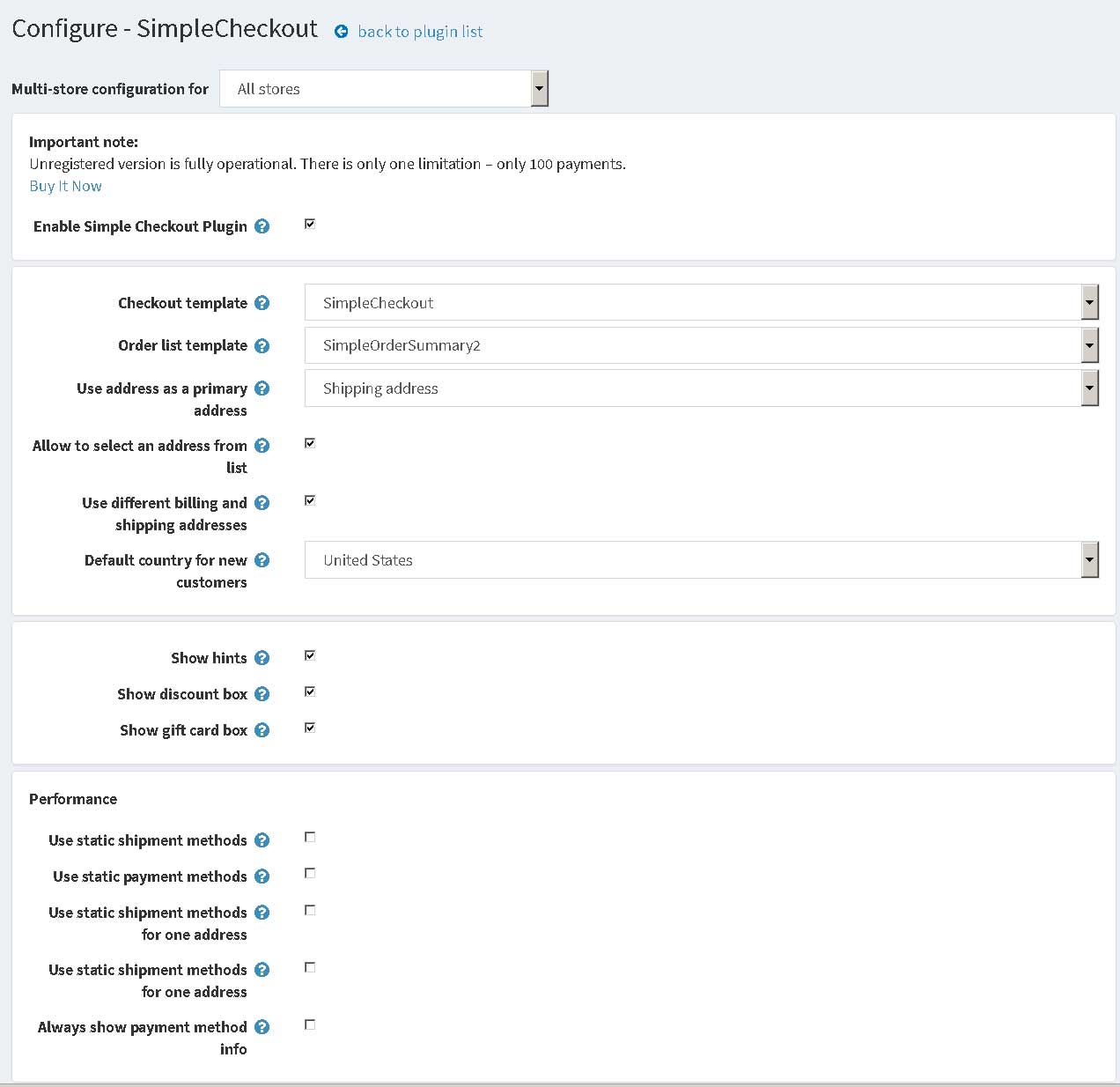
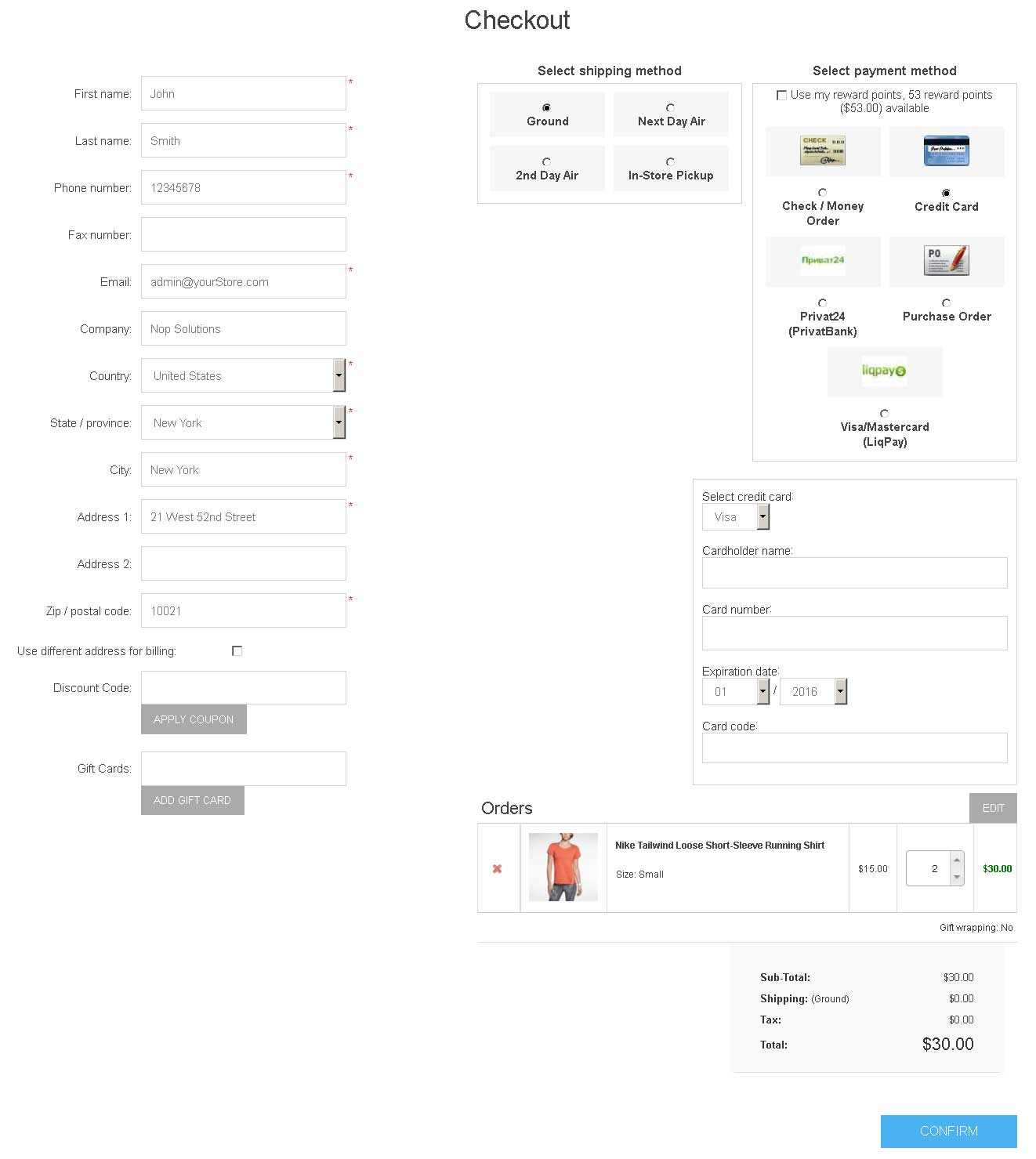
Installation and configuring plug-in NopSimpleCheckout 1. Install plugin and configure it 2. List of preconfigures teamplates 3. How to add support Square payment plugin 4. How to add support Worldpay payment plugin 1. Install plugin and configure them 2. List of preconfigures teamplates 3. How to add support Square payment plugin from another developers (You needn't do it for our plugins) Open the file PaymentInfo.cshtml and remove this code 4. How to add support Worldpay payment plugin Open the file PaymentInfo.cshtml and remove this code a. How to change css styles? Open file styles.css in the folder ~/Plugins\FoxNetSoft.SimpleCheckout\Styles b. How to change cshtml-files? You can find files in the folder ~/Plugins\FoxNetSoft.SimpleCheckout\Views\SimpleCheckout c. How to create the new template? Make copy from the file SimpleCheckout.cshtml. Rename it - whatever you like to be the name of your new template – For an instance, let's say: MySimpleCheckout.cshtml. Open the file Templates.xml. Add new reccord. <?xml version="1.0" encoding="utf-8" ?> ..... You can select own template for each store (for multisore).


Html.AddScriptParts(ResourceLocation.Footer, "https://js.squareup.com/v2/paymentform");
add this code <script src="https://js.squareup.com/v2/paymentform"></script>

Html.AddScriptParts(ResourceLocation.Footer, "https://gwapi.demo.securenet.com/v1/PayOS.js");
add this code<script src="https://gwapi.demo.securenet.com/v1/PayOS.js"></script>
<SupportedTemplates>
<Template>SimpleCheckout</Template>
<Template>MySimpleCheckout</Template> ?>
<OrderTemplate>SimpleOrderSummary</OrderTemplate>
<OrderTemplate>MySimpleOrderSummary</OrderTemplate> /p>
</SupportedTemplates>
